-
انتخابهای ما
-

همه چیز در مورد مجوز و شرایط استفاده از کتابخانهٔ Qt
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در ابزارها،
یکی از مهمترین و پرمخاطبترین سوألاتی که در مورد فریمورک کیوت پرسیده میشود، شرایط استفاده و مجوزهای مربوط به آن است؛ از آنجایی که این کتابخانه تحت پشتیبانی یک شرکت تجاری است، برخی از شرایط و قوائدی وضع شده است که در استفاده از آن باید دقت لازم را داشت. در این مقاله من قصد دارم به توضیحات و شفافسازی کامل در این خصوص بپردازم که امیدوارم از آن بهرهمند شوید.-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

چرا ساتوشی ناکاموتو ++C را برای ساخت بیتکوین انتخاب کرد و نظر سازندهٔ سیپلاسپلاس در این باره چیست؟
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در فناوری،
فناوری مورد استفاده در بیت کوین نیز در نوع خود بی نظیر است. ناکاموتو استفاده از الگوریتم های ++C را برای طراحی این فناوری مالی انتخاب کرد، اما چرا؟-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

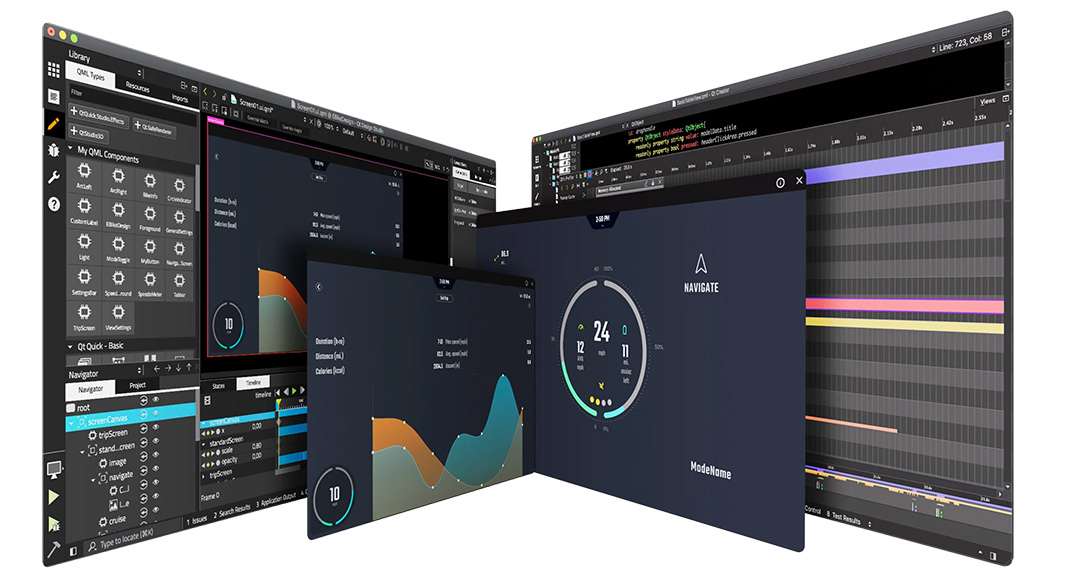
کدام سبک طراحی در کیوت، Qt Widgets یا Qt Quick؟
کامبیز اسدزاده ارسال شده توسط یک موضوع در کتابخانه کیوت (Qt)،
امروز نیاز دیدم یک توضیح در رابطه با تفاوتهای عمدهٔ فناوری ساخت و توسعهٔ رابطکاربری در نرمافزارهای تحت فریمورک کیوت ارائه کنم. در این مقاله من به دو سبک متفاوت با کارآیی و اهمیت آنها میپردازم و شما میتوانید بر اساس نیازمندی و برداشت خود از آن، یکی از فناوریهای لازم را انتخاب و ظاهر برنامهٔ خودتان را با آن آراسته کنید!-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

ترکیب کدهای ++C با وردپرس بدون شکستن کد آن
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در برنامه نویسی،
سادهترین راه برای افزودن کد سفارشی به سایتهایی که بر پایهٔ وردپرس ساخته شدهاند، بدون شکستن کد آن چیست؟-
-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

نهاییسازی استاندارد ۲۳ (استاندارد ۲۶ در راه است)
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در فناوری،
در این مقاله قصد داریم در رابطه با استاندارد ۲۶ و نهاییسازیهای ۲۳ یک جمعبندی داشته باشیم که بسیار در شناخت و بهروز رسانی سریع از پیشرفت این زبان را به ما نشان میدهد.-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

نهاییسازی ویژگیهای استاندارد ۲۳ و خلاصهای از جلسهٔ استانداردسازی WG21
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در فناوری،
خلاصهای از جلسهٔ ماه جولای با هدف نهایی شدن استاندارد ۲۳ که نشان میهد پیشرفت بزرگی به عنوان ویژگیهای جدید استاندارد ۲۳ وجود دارد ارائه شده است.-
-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

جایزهٔ زبان برنامهنویسی سال TIOBE به ++C تعلق یافت!
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در ابزارها،
در سالی که گذشت (۲۰۲۲)، سیپلاسپلاس محبوبترین زبان برنامهنویسی با رشد شاخص محبوبیت ۴.۶۲٪ انتخاب شد!-
-
- 0 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

خلاصهای از ملزومات و نقشهٔ راه ساخت و ساز محصول نرمافزاری
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در علم و دانش،
سلام و درود،
این اواخر راجع به مشورت و راهنماییها خیلی ساده به قضیه نگاه میشه، همه فکر کردن کشکه و فقط با دونستن JS یا QML میشه محصول ساخت. البته این مثال JS و QML یک مثال هست و این مسئله در همهٔ ابزارها و حول محور حوزهٔ کامپیوتر و نرمافزار به چشم میخوره، هرچند روی داستان ساده هست اما حتی پشت این کارهای ساده کلی زمان باید صرف بشه. همین گرفتن یک دادهٔ ساده از سمت سرور و تجزیه کردنش سمت JS نیاز به یک دانش خوب در مورد معماری Apiداره، نیاز به آگاهی از استانداردهای Http داره، نیاز به تخصص کافی در ریز به ریز مسائل داره، نیاز به آگاهی لازم در مورد شبکه و نحوهٔ مدیریتش داره، نیاز به درک خوب راجع به کلاسهای شبکه و نحوهٔ مدیریت بستهها داره و صدها جور مسئلهٔ دیگه.
یا راهنمایی نکنیم یا میکنیم همه چیز رو ساده نشون ندیم!
به خصوص برای کسایی که سالها یه چیز دیگه خوندن و الآن قراره وارد این حوزه بشن.
قشنگ واقعیت رو باید به نمایش گذاشت، و اگرنه به اشتراک گذاری چهارتا UI خفن که بگین با QML هم میشه کاری نداره، سه سوته میشه اینها رو طراحی کرد.-
- 2 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

آیا زبان برنامهنویسی ++C قابل جایگزین شدن است؟
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در فناوری،
یک سوأل بسیار مهم و پر مخاطب در بارهٔ زبانبرنامهنویسی سیپلاسپلاس در سالهای اخیر این است که «آیا جایگزینی برای این زبان وجود دارد و یا قابل جایگزین است»؟
در بسیاری از پاسخها نشان از گزینههایی مانند Go، Rust و D دیده میشود که بهتر است نسبت به نظرات متخصصهای برنامهنویسی به این موضوع پرداخته شود، ابتدا باید در نظر گرفت که هر ابزاری میتواند جایگزینی داشته باشد اما شرایط و نحوهٔ استفادهٔ آن در رابطه با نیاز متفاوت است.-
-
- 1 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-

رونمایی از اولین درگاه پرداختِ ارزی توسط بایننس
کامبیز اسدزاده ارسال شده توسط نوشته وبلاگ در فناوری،
ما ایرانیها به خصوص توسعهدهندهها در حوزهٔ فناوری همیشه با مشکلاتی دست و پنجه نرم میکنیم، قطعاً میتوان در این باره توضیحات بسیار جامعی ارائه کرد، اما یکی از این مسائل بحث محدودیتهای شدید در پرداخت به شیوهٔ ارزی و بینالمللی است و به همین خاطر به سختی میشود به مشتریان خارج از کشور خدمات ارائه و هزینهای در قبال آن دریافت کرد بنابراین، معمولاً دسترسی به ارائهٔ خدمات در خارج از کشور امکانپذیر نیست.
با تفکرِ به این که، روزی خواهد رسید درگاههای پرداختیِ فعلی به شیوههای کاملاً مردمی بدون در نظر گرفتن موقعیت، قومیت و سیاستهای خارجی در اختیار همگان قرار خواهند گرفت و این یعنی آزادی در دنیای تجارت، به گونهای که با اهداف و شعار این بستر و ارزهای دیجیتالی همخوانی داشته و به نظر میرسد پیشبینیها در رابطه با شکل و قالب پولهای نسل جدید واقعاً به این سمت سوق پیدا کند.-
- 2 پاسخ
انتخاب شده توسط
کامبیز اسدزاده, -
-
-
جهت درخواست مشاورهٔ تخصصی و استارتاپی (منتورینگ) پیام دهید.
-
موضوع ها
-
آموزش نصب و راه اندازی کتابخانه در ++C
توسط کامبیز اسدزاده، در برنامه نویسی در C و ++C
- کتابخانه
- سیپلاسپلاس
- (و 6 مورد دیگر)
- 0 پاسخ
- 22,055 بازدید
-
سیپلاسپلاس مدرن معرفی زبان ++C و مزیت آن نسبت به دیگر زبانهای برنامهنویسی
توسط کامبیز اسدزاده، در برنامه نویسی در C و ++C
- 0 پاسخ
- 18,375 بازدید
-
سیستم مدیریت محتوا ساخت و توسعهٔ وبسایت توسط ++C
توسط کامبیز اسدزاده، در برنامه نویسی در C و ++C
- سیپلاسپلاس
- وبسایت
- (و 3 مورد دیگر)
- 13 پاسخ
- 15,465 بازدید
-
سیپلاسپلاس مدرن چرا و چگونه باید ++C را یاد بگیریم؟
توسط کامبیز اسدزاده، در برنامه نویسی در C و ++C
- سیپلاسپلاس
- مدرن
- (و 4 مورد دیگر)
- 0 پاسخ
- 10,656 بازدید
-
معرفی و راهاندازی OpenCL
توسط کامبیز اسدزاده، در کتابخانهی OpenCL
- نصب
- اوپن سی اِل
- (و 2 مورد دیگر)
- 0 پاسخ
- 10,406 بازدید
-
سیپلاسپلاس مدرن قابلیتهای ممتاز و پیشرفتهٔ ++C در استانداردهای جدید
توسط کامبیز اسدزاده، در کتابخانههای استاندارد STL
- 4 پاسخ
- 9,421 بازدید
-
- 0 پاسخ
- 6,610 بازدید
-
- 19 پاسخ
- 5,214 بازدید
-
اخبار به روز رسانیها و انتشار محیط توسعهٔ Qt Creator
توسط کامبیز اسدزاده، در کتابخانه کیوت (Qt)
- qt creator
- محیط توسعه
- (و 1 مورد دیگر)
- 9 پاسخ
- 5,190 بازدید
-
- 0 پاسخ
- 5,174 بازدید
-
-
فایل
-
موضوع ها
-
سوال: خطای first dependency dropped در اجرای پروژه سیپلاسپلاس
توسط سید معین حسینی، در نصب و اسقرار
- در انتظار بهترین پاسخ
- 0 رای
- 3 پاسخ
-
سیپلاسپلاس مدرن قابلیتهای ممتاز و پیشرفتهٔ ++C در استانداردهای جدید
توسط کامبیز اسدزاده، در کتابخانههای استاندارد STL
- 4 پاسخ
- 9,421 بازدید
-
- 0 رای
- 4 پاسخ
-
کتابخانهٔ Boost: یک راهکار قدرتمند برای توسعهٔ برنامههای سیپلاسپلاس
توسط کامبیز اسدزاده، در کتابخانه بوست (Boost)
- 0 پاسخ
- 1,145 بازدید
-
رابطکاربری کدام سبک طراحی در کیوت، Qt Widgets یا Qt Quick؟
توسط کامبیز اسدزاده، در کتابخانه کیوت (Qt)
- qt quick
- qt widgets
- (و 7 مورد دیگر)
- 0 پاسخ
- 2,524 بازدید
-
- 0 رای
- 1 پاسخ
-
- 10 پاسخ
- 1,398 بازدید
-
- 1 پاسخ
- 1,040 بازدید
-
سوال: بهترین پایگاه داده برای سی پلاس پلاس چیه؟
توسط Hamed Ashournezhad، در سوالات عامیانه در رابطه با ++C مدرن
- در انتظار بهترین پاسخ
- برنامهنویسی
- برنامه سیپلاسپلاس
- (و 2 مورد دیگر)
- 0 رای
- 1 پاسخ
-
سوال: خطا در اجرای qt creator8 و assistant در کیوت 6.4
توسط chikar، در عمومی و دسکتاپ
- در انتظار بهترین پاسخ
- 0 رای
- 4 پاسخ
-
آیاواستریم
نوشتههای ویژه
-
فرق بین کامپایل استاتیک و داینامیک
توسط کامبیز اسدزاده
فرق بین کامپایل استاتیک و داینامیک قبل از اینکه فرق بین ایستا (استاتیک) - Static و پویا (داینامیک) - Dynamic را بدانیم لازم است در رابطه با چرخهٔ زندگی نوشتن یک برنامه و اجرای آن آشنا شویم. هر برنامه برای اولین بار توسط یک محیط توسعه (Editor) یا IDE توسط برنامهنویسان انتخاب و به صورت فایل متنی قابل ویرایش میباشد. سپس فایل متنی که شامل کدهای نوشته شده توسط برنامهنویس تحت زبان برنامهنویسی مانند C، C++ و غیره... میباشد توسط کامپایلر به کد شیء ای تبدیل میشود که ماشین بتواند آن را درک کرد- 0 دیدگاه
- 4,522 مشاهده
-
پشت پردهٔ تحریمهای اپل و وضعیت کنونی اپلیکیشنهای ایرانی
توسط کامبیز اسدزاده
مدتی است در مورد مسدود شدن اپلیکیشنهای ایرانی برای iOS از طرف شرکت اپل خبرهایی به گوش میرسد که در سایتها و پایگاههای خبری از سمت نویسندگان و افراد غیرفنی تجزیه تحلیل و روشهای دور زدن آنها ارائه میشود. واقعیت بر دلیل نوشتن این مقاله این است که این فرصت و مشکلات کنونی آبی گلآلود برای سودجویانی شده است که کاربران از آن بیخبرند! هر روز یک توسعهدهنده یک سایت جدید راهاندازی میکند و با ادعای ارائه بستری نامحدود اقدام به تبلیغات میکند. بنده نیز به عنوان توسعهدهنده وظیفهٔ خودم میدانم که- 0 دیدگاه
- 2,258 مشاهده
-
چشمانداز فنی برای کیوت ۶
توسط کامبیز اسدزاده
این چشمانداز احتمالاً برای دوستداران کتابخانهٔ قدرتمند Qt و طرفدارانش جذاب باشد! بنابراین من سعی کردهام تا نتایج پست رسمی کیوت را در رابطه با چشمانداز فنی برای آیندهٔ کیوت نسخهٔ ۶ است در اختیار شما قرار دهم. تقریباً ۷ سال پیش کیوت نسخهٔ ۵.۰ منتشر شد! از آن زمان بسیاری از چیزها در دنیای اطراف ما تغییر پیدا کرده است. و اکنون وقت آن رسیده است که چشمانداز جدیدی را از نسخهٔ جدیدتر تعریف کنیم. بنابراین در این پست ما به معرفی مهمترین مواردی که به کیوت ۶ مرتبط است را میپردازیم. به نق- 6 دیدگاه
- 3,788 مشاهده
-
آیندهٔ توسعهٔ وب تحت فناوری WebAssembly
توسط کامبیز اسدزاده
با توجه به محبوبیت صنعت وِب، سالهاست زبانهای برنامهنویسی در این زمینه پیشرفتها و کاربردهای چشمگیری را داشتهاند، از جمله جاوااسکریپت (JS) به عنوان یک زبان قابل اجرا در داخل مرورگر شناخته میشود. هرچند بسیار محبوب و کاربردی است، اما این زبان قطعاً مشکلات خودش را دارد که برخی از آنها عدم انعطافپذیر بودن، سرعت پایین اجرا و همچنین انواع غیر ایمن آن است که این باعث میشود برای محاسبات و کارهای پیچیده جوابگو نباشد. هرچند گزینههایی مانند CoffeeScript و TypeScript وجود دارند و نسبتا- 2 دیدگاه
- 3,229 مشاهده
-

از تلفن همراه تا سکوی گیت هاب!
توسط Max Base
سلام. عدم دسترسی به یک سیستم مناسب و با خبر نبودن از حساب کاربری گیت هاب خود یکی از مشکلاتی بود که در این چند ساله برنامه نویسان با آن روبرو بودند. چک کردن حساب ایمیل در تلفن همراه می توانست تا حدودی به این موضوع کمک کند. اما یک اپلیکیشن اختصاصی برای این مورد می تواند این امر را به بهترین شکل پوشش دهد. بعد از کارهایی که برروی اپلیکیشن رسمی شرکت گیت هاب برای پلتفرم iOS انجام شد و خوشبختانه بدون هیچ مشکلی در بزرگ رویداد و کنفرانس شرکت و مایکروسافت - GitHub Universe 2019 در تاریخ Nov- 1 دیدگاه
- 1,306 مشاهده
وبلاگهای سایت ما
-

بررسی دیزاسمبلی x86 در لینوکس – کامپایلر gcc
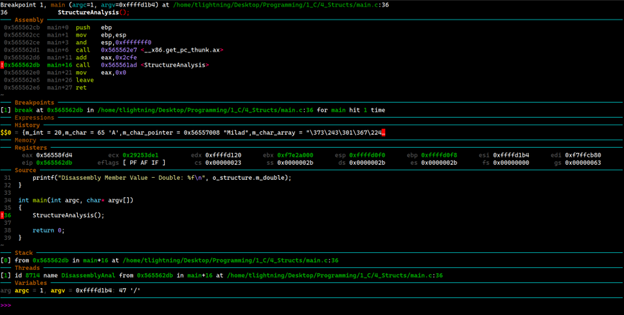
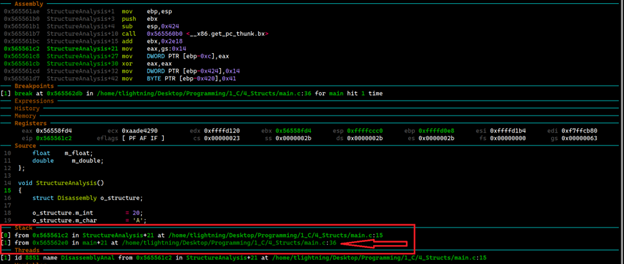
به منظور بررسی دیزاسمبلی کد منبع C در لینوکس که محتوای آن در تصویر 2 نمایش داده شد، ابتدا خروجی تولید شده توسط کامپایلر gcc برای معماری x86 را توسط دیباگر gdb مورد بررسی قرار خواهیم داد. همانطور که در تصویر 12 قابل مشاهده است، وقتی کامپایلر باینری را با فلگ -ggdb کامپایل میکند، به دلیل وجود اطلاعات دیباگ درون باینری، دیباگر gdb میتواند اطلاعات تکمیلی و کامل درباره ساختار درونی باینری ELF ما نمایش دهد. برنامه ای که در تصویر 12 برای دیباگ باینری مورد استفاده قرار گرفته است، GDB Dashboard است که علاوه بر کد منبع، کد دیزاسمبلی، اطلاعات مرتبط با پشته و رجیسترها و خروجی که توسط کدها در حال تولید است، نمایش میدهد.

تصویر 12: خروجی دیزاسمبلی برنامه در محیط لینوکس
در ادامه به منظور درک بهتر کدی که توسط gcc برای معماری x86 تولید شده است، خط به خط مورد بررسی و تحلیل قرار خواهیم داد تا با رفتار کامپایلر gcc در تولید کدهای اسمبلی آشنا شویم. همانطور که در تصویر 13 قابل نمایش است، وقتی دستورالعمل call فراخوانی میشود، مجدد آدرس دستورالعمل بعدی را درون پشته قرار خواهد داد. آدرسی که توسط call بر روی پشته قرار گرفته است، در تصویر 13 با رنگ قرمز قابل مشاهده است.

تصویر 13: خروجی اجرای دستورالعمل call
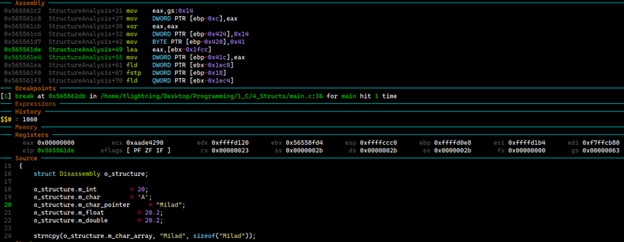
وقتی وارد تابع StructureAnalysis میشویم، در گام اول با Prologue تابع روبهرو خواهیم شد. در Prologue تابع StructureAnalysis بعد از اینکه فریم جدید تابع ایجاد میشود، مقدار 0x424 (1060 دسیمال) از مقدار جاری رجیستر ESP کم خواهد شد. این مقدار نشان میدهد که 1060 بایت برای ذخیرهسازی متغییرهای درون این تابع رزرو خواهد شد.

تصویر 14: دیزاسمبی مقداردهی اعضای Structure توسط GCC
خروجی که توسط کامپایلر GCC تولید شده است، مشابه خروجی MSVC است. متغیرهای درون Struct با استفاده از آدرس پایهای که درون رجیستر EBP قرار دارد، و همچنین آفستهایی که مشخص کننده اندازه متغیرها است، مقداردهی میشوند. برای کار با دادههای اعشاری هم از دستورات fld و fstp استفاده شده است. در نهایت وقتی استراکچر مقداردهی اولیه شد، برای نمایش مقادیر آنها به تابع printf عبور داده میشوند.

تصویر 15: خروجی دیزاسمبلی تابع StructureAnalysis
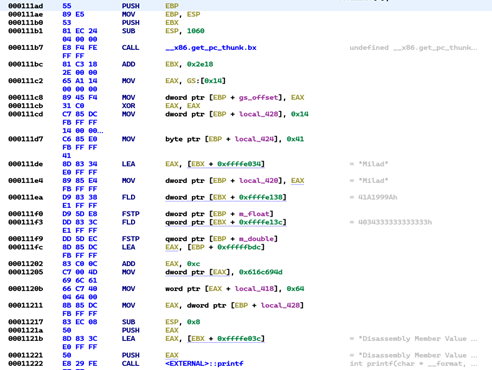
شایان ذکر است، در ابتدای هر تابع درون برنامه همانطور که در تصویر 15 و تصویر 16 قابل مشاهده است، یک تابع با نام __x86.get_pc_thunk.bx فراخوانی میشود. در تجزیه و تحلیل یک باینری لینوکس، تابع __x86.get_pc_thunk.bx معمولاً همراه با ثبت ebx برای محاسبه آدرس پایه یک بخش داده یا کد مستقل از موقعیت (PIC) استفاده میشود. هدف __x86.get_pc_thunk.bx این است که آدرس دستور بعدی را در رجیستر ebx بارگذاری کند. این امکان را فراهم میکند تا دستورات بعدی بتوانند از ebx به عنوان یک رجیستر پایه استفاده کنند تا به دادهها یا کدهای نسبت به موقعیت فعلی در حافظه دسترسی پیدا کنند. با استفاده از __x86.get_pc_thunk.bx و ebx، کدهای مستقل از موقعیت میتوانند به گونهای نوشته شوند که به آدرس مطلق کد یا داده وابسته نباشند. شایان ذکر است، پیادهسازی __x86.get_pc_thunk.bx ممکن است بسته به کامپایلر و توزیع لینوکس متفاوت باشد. این تابع معمولاً توسط کتابخانههای اجرایی کامپایلر یا کتابخانه C سیستم ارائه میشود. در تصویر 16، این موضوع قابل نمایش است.

تصویر 16: نمایش فراخوانی __x86.get_pc_thunk.ax در ابتدای تابع main
بررسی دیزاسمبلی x86 در لینوکس – کامپایلر clang
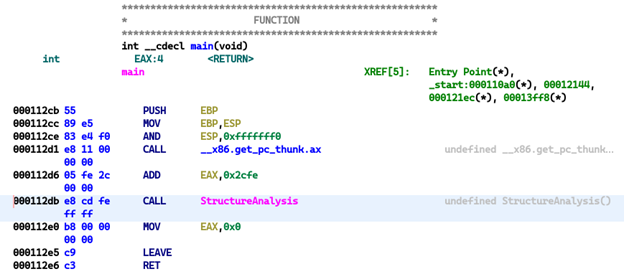
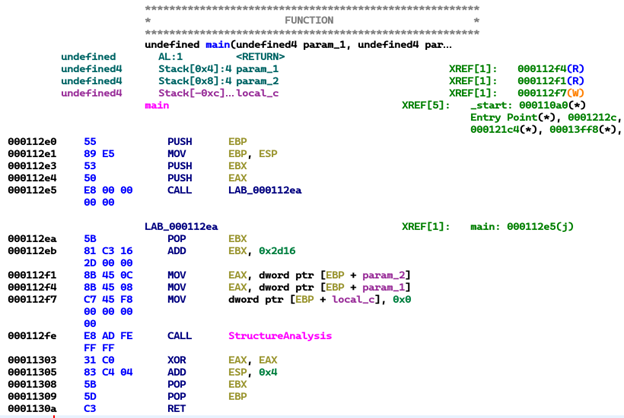
خروجی که کامپایلر clang تولید میکند به مراتب از خروجی که توسط GCC و MSVC در مراحل قبلی تولید شده است، متفاوتر است. در ادامه خروجی نسخه 14 کامپایلر clang را برای برنامهای که به زبان C نوشته شده بود، مورد بررسی قرار خواهیم داد. در تصویر 17، ساختار دیزاسمبلی تابع main قابل مشاهده است که توسط کامپایلر clang تولید شده است. یکی از مهم ترین تفاوت هایی که در خروجی تولید شده توسط کامپایلر clang نسبت به gcc و msvc وجود دارد، در شروع توابع است. خروجی که clang تولید میکند، بعد از ایجاد فریم برای تابع، ما یک دستور call خواهیم داشت. هنگامیکه این دستور call اجرا میشود، تازه بدنه اصلی تابع شروع به اجرا خواهد شد.

تصویر 17: دیزاسمبلی کد تولید شده توسط clang
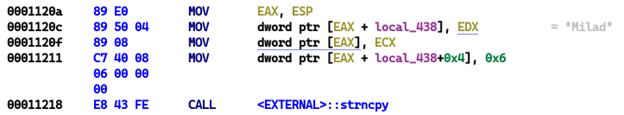
همانطور که در تصویر 17 قابل مشاهده است، در ابتدای تابع یک call به یک لیبل با عنوان LAB_000112EA داریم که از ابتدای آن اجرای بدنه اصلی تابع شروع میشود. تفاوت بعدی که وجود دارد، Calling Convention مورد استفاده توسط کامپایلر clang است که نسبت به msvc و gcc تفاوت دارد. به عنوان مثال، در تصویر 18 اصول عبور پارامترها به تابع printf قابل مشاهده است. در خروجی دیزاسمبلی clang به جای PUSH شدن پارامترها از راست به سمت چپ درون پشته، در خروجی clang از رجیسترها برای عبور پارامترها به توابع C استفاده میشود.

تصویر 18: نحوه عبور پارامترها به تابع
با توجه بررسی خروجی کامپایلرهای GCC و MSVC و Clang در پردازش Structها در زبان سی تفاوت برجسته ای وجود نداشت. هر سه کامپایلر برای مقداردهی اعضای استراکچر از آدرس پایه ای استفاده کرده بودند که توسط رجیستر EBP مورد ارجاع قرار میگرفت. دو کامپایلر GCC و MSVC از یک اصول تقریبا مشابهای دنباله روی می کردند، ولی clang به جای استفاده از Stack از رجیسترهای عمومی x86 برای عبور پارامترها به توابع استفاده میکرد.
پایان.
- ادامه مطلب...
-
- 0 دیدگاه
-

یکی از مهمترین و پرمخاطبترین سوألاتی که در مورد فریمورک کیوت پرسیده میشود، شرایط استفاده و مجوزهای مربوط به آن است؛ از آنجایی که این کتابخانه تحت پشتیبانی یک شرکت تجاری است، برخی از شرایط و قوائدی وضع شده است که در استفاده از آن باید دقت لازم را داشت. در این مقاله من قصد دارم به توضیحات و شفافسازی کامل در این خصوص بپردازم که امیدوارم از آن بهرهمند شده و به اشتراک بگذارید.

بررسی مجوزهای جامع Qt
ابزار Qt، یک چهارچوب قدرتمند برنامهنویسی چندسکویی است که انواع مختلفی از مجوزها را ارائه میدهد تا به نیازهای متنوع کاربران خود پاسخ دهد. با توجه به تاریخچهٔ غنیای که به آغاز توسعهٔ آن باز میگردد، Qt به تدریج به یکی از اصلیترین بازیگران در زمینه توسعه نرمافزار تبدیل شده است که در این مقاله به آن اشاره میکنیم.
Qt تحت چندین گزینه مجوز مختلف قرار دارد که برای توسعه نرمافزارهای مختلف مناسب هستند که به صورت زیر تعریف شدهاند.
-
مجوز تجاری Qt
- فریمورک کیوت، زیر مجوزهای تجاری مناسبی را برای توسعه نرمافزارهای تجاری فراهم کرده است که کاربران نمیخواهند کد منبع خود را با دیگران به اشتراک بگذارند یا نمیتوانند با شرایط نسخه 3 مجوز GNU LGPL (GNU Lesser General Public License) سازگاری یابند.
-
مجوز LGPL Qt
- این مجوز برای توسعه نرمافزارهای Qt مناسب است، تا زمانی که شما میتوانید با شرایط نسخه 3 مجوز GNU LGPL (یا GNU GPL نسخه 3) سازگار باشید.
- مجوز بازار Qt (Qt Marketplace)
- اجزای Qt تحت توافقنامه مجوز بازار Qt مناسب برای توسعه نرمافزارهای Qt هستند، معمولاً با شرایط مجوز تجاری یا GNU LGPL (یا GNU GPL نسخه 3) برنامهریزی میشوند.
استفاده از کد، از طریق مجوزهای متنباز
فریمورک Qt شامل کدهای شخص ثالثی است که تحت مجوزهای خاص متنباز از نویسندگان اصلی مجوزدهی شدهاند.
نقل قولتوجه: برخی از اجزاء (ماژولها) در Qt که تحت مجوز GNU LGPL نسخه 3 موجود نیستند، بلکه تحت مجوز GNU GPL (GNU General Public License) قرار دارند. برای اطلاعات بیشتر، لیست ماژولهای Qt را مشاهده کنید.
برخی از سوأل و پرسشهای جامعه و تیم کیوت در رابطه با مجوزها و اهداف آنها در توسعه
چرا Qt همچنین زیر مجوز نرمافزار متن باز نیز منتشر میشود؟
ما به جنبش نرمافزار آزاد اعتقاد داریم که استفاده از نرمافزار با حقوق وظایف خاصی همراه است. استفاده از مجوزهای نرمافزار متن باز، به کاربران چهار درجه اصلی از آزادی را در استفاده از برنامهها یا دستگاههای Qt میدهد:
- آزادی اجرای برنامه برای هر هدفی.
- آزادی مطالعه نحوه عمل برنامه و سازگارسازی آن با نیازهای خاص.
- آزادی توزیع نسخههای کپی شده تا بتوانید به همسایه خود کمک کنید.
- آزادی بهبود برنامه و انتشار بهبودهای خود به عموم، تا کل جامعه بهرهمند شود.
این آزادیها غیرقابل مذاکره و مطلق هستند، نمیتوان آنها را به صورت انتخابی یا جزئی تجربه کرد، شما همچنین موظف به انتقال آنها به کاربران خود هستید.
نقل قولجامعه نرمافزار آزاد به دلیل این قوانین به رشد پیشرفت کرده است، اما همچنین توسعهدهندگانی وجود دارند که هرگز نقشه ندارند یا نمیتوانند این قوانین را رعایت کنند و بنابراین باید مجوز تجاری بگیرند. شرکت Qt برای حمایت از هر دو گروه با ارائه مجوزهای دوگانه وجود دارد.
چرا شما توافقی با KDE در مورد مجوزهای خود دارید؟ KDE چیست و تاریخچهٔ Qt و KDE چگونه است؟
توافق بین Qt و KDE دربارهٔ مجوزها، ریشه در تاریخچهٔ مشترک این دو نهاد دارد. KDE (kde.org) مخفف محیط کاری دسکتاپ (Desktop Environment) است که یک جامعهٔ بینالمللی نرمافزار آزاد است و در سال ۱۹۹۶ تأسیس شد. KDE به خاطر محیط کاری Plasma Desktop شناخته میشود که به عنوان محیط کاری پیشفرض در بسیاری از توزیعهای لینوکس به کار میرود. نرمافزارهای KDE بر پایهٔ چارچوب Qt ساخته میشوند. در اوایل توسعهٔ Qt، این چارچوب از یک مدل مجوز دوگانه برخوردار بود و کد منبع آن تحت مجوزهای متن باز اختصاصی قابل دسترس بود. با درک اهمیت Qt برای پروژههای خود، KDE تلاش کرد تا توافقاتی برای اطمینان از دسترسی به Qt تحت مجوزهای مناسب متن باز، حتی اگر Trolltech (شرکت بنیانگذار Qt) به تصرف بشود یا ورشکست شود، به دست آورد. نتیجهٔ این تفاهم، بنیاد آزاد KDE Qt (KDE Free Qt Foundation) تأسیس شد و توافقنامه بنیاد آزاد KDE Qt ایجاد شد.
بنیاد آزاد KDE Qt یک سازمان با هدف ایمن کردن دسترسی به چارچوب Qt برای توسعهٔ نرمافزارهای آزاد و بهویژه برای توسعهٔ نرمافزارهای KDE است. این بنیاد در ابتدا توسط Trolltech و سازمان غیرانتفاعی حقوقی KDE (KDE e.V.) در سال ۱۹۹۸ تأسیس شد و یک توافقنامهٔ مجوز دارد که تأمین میکند که Qt برای پلتفرمهای اصلی دسکتاپ و موبایل تحت مجوزهای LGPLv3 و GPLv3 در دسترس است. این توافقنامه در طی سالها چندین بار بهروزرسانی شده است، عمدتاً به دلیل انجام معاملات مرتبط با Qt یا بهروزرسانی مجوزها و پلتفرمها.
عدم رعایت محدودیتهای مجوزهای LGPL/GPL چه تبعاتی دارد؟
اگر نرمافزاری که از این کتابخانههای مجوز متنباز استفاده میکند، به طور کامل الزامات مجوز را رعایت نکند، شما حق استفادهٔ مجوز و حقوق توزیع مرتبط با آن را از دست خواهید داد. همچنین لازم به ذکر است که در بیشتر کشورها، نقض حقوق نسخهٔ پدیدآورندگان یک نقض تشریعی است، نه نقض قرارداد، و بنابراین تدابیر تشریعی مرتبط با این موضوع اعمال میشود. برای کسب اطلاعات بیشتر در مورد GPL، میتوانید به صفحه FAQ GPL از لینک آن مراجعه کنید.
آیا میتوانم از نسخهٔ متن باز جوامع برای توسعه محصول تجاری خود استفاده کنم؟
این بستگی به نحوهٔ ارائه و ارائهٔ محصول شما دارد. نسخهٔ متن باز Qt اصلی به طور عمده تحت مجوز LGPL نسخه 3 و GPLv2/v3 منتشر میشود. شما باید الزامات مجوزهای این گونه را که در زمان استفاده از Qt در محصول خود باید رعایت کنید.
تفاوت بین LGPLv2 و LGPLv3 چیست؟
LGPLv3 نسخه فعلی مجوز GNU Lesser General Public License است. LGPLv2.1 یک نسخه قدیمیتر است و برای پروژههای جدید توصیه نمیشود. هر دو مجوز همان هدف را دارند، یعنی حفاظت از آزادی کاربران برای استفاده و اصلاح نرمافزار تحت مجوز LGPL.
LGPLv3 این هدف را به وضوح بیان میکند. شما باید چیزهایی را برای کاربر نهایی فراهم کنید تا نسخه اصلاح شدهٔ کتابخانه تحت مجوز LGPLv3 را نصب کرده و نرمافزار خود را با استفاده از آن کتابخانه اصلاح شده اجرا کند. در عمل، این به عنوان مثال به موارد زیر اشاره دارد:
- Tivoization – به وضوح اجازه ندهید دستگاههای بسته سازیشده ایجاد شود که کاربر نهایی حقوق مجوز LGPL برای کتابخانههای متن باز Qt را ندارد.
- DRM و رمزگذاری سختافزاری – نمیتوان از این تعهدات برای دور زدن این تعهدات استفاده کرد.
- انتقام از پتنت نرمافزار – جایی که تمام کاربران نرمافزار مجوزها را دارند، که این باعث بیمعنی شدن انتقام از پتنت نرمافزارهایی که ممکن است در نرمافزار منتشر شده، میشود.
وظایف من چیستند هنگام استفاده از Qt تحت مجوز LGPL؟
در ابتدا، باید توجه داشته باشید که تمامی ماژولهای متن باز Qt تحت مجوز LGPLv3 در دسترس نیستند. برخی از ماژولها برای استفاده در نرمافزارهای متن باز تحت GPLv3 قرار دارند و برخی از اجزاء توسعهیافته توسط شخص ثالث مانند موتور وب Chromium تحت مجوز LGPLv2.1 در دسترس قرار گرفتهاند.
زمانی که از ماژولها و کتابخانههای Qt تحت مجوز LGPLv3 استفاده میکنید، برخی از وظایفی که باید رعایت کنید به شرح زیر است:
- هنگام استفاده از نرمافزار متن باز، باید از مجوز هر نمونه، قطعه کد منبع، ماژول و کتابخانهای که در پروژه خود استفاده میکنید، آگاه باشید و مجوزهای مرتبط را ردیابی کنید.
- باید کد منبع کامل کتابخانههای Qt که استفاده کردهاید را به همراه تمام اصلاحات اعمال شده یا اعمال شده، به کاربران یا مشتریان خود ارائه دهید. به عنوان یک گزینه دیگر، میتوانید پیشنهاد نامهای با دستورالعملهایی در مورد چگونگی دریافت کد منبع ارائه دهید. لطفاً توجه داشته باشید که این باید تحت کنترل شما باشد، بنابراین ارائه یک لینک به کد منبع ارائهشده توسط پروژه Qt یا شرکت Qt کافی نیست.
- مجوز LGPL به شما این امکان را میدهد که کد منبع خود نرمافزار را به عنوان «کاری که از کتابخانه استفاده میکند» خصوصی نگهدارید. به طور معمول، در اینجا پیشنهاد میشود که از اتصال پویا استفاده کنید (برای کامپایل استاتیک این مورد مجاز نیست و نیاز به تهیهٔ مجوز دارد).
- کاربر نهایی باید قادر باشد نرمافزار شما را با یک نسخه مختلف یا اصلاحشده از کتابخانه Qt مجدداً لینک کند. با LGPLv3، به وضوح ذکر شده است که کاربر باید قادر باشد باینری مجدداً لینکشده را بر روی دستگاه هدف خود اجرا کند. این وظیفه به شما محول است که کاربر را با همه ابزارهای لازم برای فعال کردن این فرآیند تجهیز کنید. برای دستگاههای جاسازیشده، این شامل فراهمکردن تمام ابزارهایی است که برای کامپایل کتابخانه استفادهشده به کاربران مورد نیاز است. برای اجزاء مجوزده LGPLv3، شما موظف به ارائه دستورالعملهای کامل در مورد نصب کتابخانه اصلاحشده بر روی دستگاه هدف هستید (این با LGPLv2.1 به طور واضح بیان نشده است، اگرچه اجرای برنامه در برابر نسخهٔ اصلاح شدهٔ کتابخانه با هدف اعلام شده در مجوز است).
- کاربری که از یک برنامه یا دستگاه که از نرمافزار متن باز تحت مجوز LGPL استفاده میکند، باید از حقوق خود مطلع شود، با ارائه یک نسخه از مجوز LGPL به کاربر نهایی و نمایش اعلان مشهور در مورد استفاده شما از نرمافزار متن باز باید اعلام شود.
- این آزادیها به هیچ وجه توسط شرایط دیگر مجوز گزینشی نمیتوانند محدود شوند؛ اگر یک برنامه به کلی از تمام وظایفی که در بالا ذکر شده است پیروی نکند، اجازه توزیع آن به هیچ وجه داده نمیشود.
- همچنین باید اطمینان حاصل کنید که از هیچ ماژولی که تحت مجوز GPL استفاده نمیکنید.
آیا نیاز است که از مجوز LGPL هنگام استفاده از نسخهٔ تجاری Qt نگران باشم؟
به طور معمول، خیر. هنگام استفاده از نسخهٔ تجاری مجوزگذاری شده Qt، ما تقریباً تمامی بخشها را تحت شرایط یک مجوز تجاری ارائه میدهیم.
هرچند، چندین ماژول در Qt از کد منبع پروژههای متن باز شخص ثالث مانند Qt WebEngine استفاده میکنند که از پروژه Chromium با مجوز LGPLv2.1 استفاده میکند. بنابراین، هنگام استفاده از این ماژولها، شما باید از تعهدات مجوز مرتبط رعایت کنید، در مورد Chromium این موضوع به مجوز LGPLv2.1 اشاره دارد.
تمامی ماژولها و وابستگیهای شخص ثالثی که توسط ماژولهای مختلف Qt استفاده میشوند، در مستندات Qt برای هر نسخه از Qt مستند شدهاند.
به عنوان یک کاربر مجوز تجاری، در عمل، تنها نیاز دارید که به تعهدات مجوز LGPLv2.1 اهمیت بدهید، و تنها اگر از Qt WebEngine استفاده کنید.
چه کاری باید انجام دهم؟
مطمئن نیستم که مطابق مجوزهای متن باز هستم؟ از مجوزهای متن باز گیج شدهام، چه باید انجام دهم؟
همیشه خوشحال هستیم که با شما درباره وضعیتتان صحبت کنیم، اما ما در جایی نیستیم که مشاوره حقوقی ارائه دهیم. همیشه توصیه میشود با یک وکیل که با مجوزهای متن باز آشنا است، تماس بگیرید تا یک بررسی کامل از پروژه شما صورت گیرد و تصمیم گیری شود که آیا شما میتوانید تمامی تعهدات مجوزهای متن باز مربوطه (مانند LGPLv/GPLv) را انجام دهید یا خیر.
مجوز تجاری Qt چگونه کار می کند؟ آیا همه توسعه دهندگان من باید مجوز معتبر Qt داشته باشند؟
در رابطه با مجوزهای تجاری، هر کاربر Qt باید مجوز تجاری Qt مختص خود را داشته باشد. طراحان رابط کاربری، هنرمندان فنی، توسعهدهندگان نرمافزار یا مهندسان اتوماسیون تست ممکن است انواع مختلفی از مجوزهای Qt داشته باشند، اما هر فرد باید یک مجوز اشتراک معتبر داشته باشد.
آیا میتوانم کد نوشتهشده با Qt متن باز را با Qt تجاری مجوزگذاری شده ترکیب کنم؟
خیر.
اگر میخواهید از Qt متن باز به یک مجوز تجاری مهاجرت کنید، لطفاً با فروشگاه Qt تماس بگیرید.
برای این سوال، موارد بیشتری نیز در لینک FAQ مجوزگذاری تجاری Qt وجود دارد.
آیا امکان توزیع برنامههای توسعه یافته با نسخهٔ متن باز Qt از طریق فروشگاههای عمومی وجود دارد؟
هر فروشگاه اپلیکیشن شرایط و مقررات منحصر به فردی دارد که ممکن است با توزیع برنامهها تحت مجوزهای LGPL یا GPL سازگار یا سازگار نباشد.
مجوز تجاری Qt با شرایط و مقررات تمامی فروشگاههای اپلیکیشن معتبر سازگار است و بنابراین معمولاً بهترین گزینه برای توزیع یک برنامه به صورت منبع بسته در فروشگاههای مختلف است.
من شروع به توسعه یک محصول با استفاده از نسخهٔ متن باز Qt کردهام، حالا میتوانم یک نسخهٔ تجاری از Qt خریداری کرده و کدم را تحت آن مجوز قرار دهم؟
بله. پروژههای توزیعشده تحت نسخهٔ تجاری Qt نیز باید تحت نسخهٔ تجاری Qt توسعه یابند.
اگر قبلاً توسعه را با نسخهٔ متن باز Qt شروع کردهاید، ما به همکاری برای یافتن یک راهحل برای انتقال پایه کد شما از حاکمیت متن باز به مجوز تجاری میپردازیم.
اگر از ابتدا مطمئن نیستید که از کدام مجوز یا نسخه برای شروع توسعه استفاده کنید، توصیه میشود با The Qt Company تماس بگیرید تا بر اساس نیازهای توسعهی خود شما راهنمایی شود.
ممکن است در یک برنامه از کتابخانههای دارای مجوز LGPLv2.1 و LGPLv3 استفاده کرد؟
بله، امکان استفاده از هر دو نسخهٔ مجوز LGPLv2.1 و LGPLv3 در یک برنامه وجود دارد، به عنوان مثال با استفاده از آنها به عنوان کتابخانههای جداگانه به عنوان shared libraries. انجام این کار نیاز به تغییر مجوز در هیچ یک از کتابخانهها ندارد و در صورت نیاز، امکان انتخاب یک مجوز مولد برای برنامه وجود دارد.
ماتریس سازگاری GNU نشان میدهد که من نمیتوانم LGPLv2 و LGPLv3 را ترکیب کنم؟
اگر کد LGPLv2.1 و کد LGPLv3 در کتابخانههای جداگانه به عنوان shared libraries قرار داده شوند، میتوانند در یک برنامه استفاده شوند، و شما میتوانید برنامه خود را با یک مجوز مالکیتی / LGPLv2.1 / LGPLv3 به دلخواه خود مجوزگذاری کنید.
در مورد نسخهٔ مجوز LGPL/GPL که شما استفاده میکنید، چه کسانی مهم هستند؟
شما، مشتریان شما و کاربران نهایی، مگر اینکه از Qt تحت یک مجوز تجاری استفاده کنید. مجوزهای copyleft مانند LGPL و GPL به این معناست که مجوز با محصول شما به مشتریان و کاربران یا راهحل شما همراه میشود.
با توجه به تمامی توضیحات موجود، به طور خلاصه چه زمانی نیاز به تهیهٔ مجوزهای کیوت داریم؟
تهیهٔ مجوز کتابخانه Qt بستگی به نوع کاربرد و نیازهای پروژه دارد. جوانب مختلفی که تعیین میکنند چه زمانی نیاز به مجوز Qt داریم و چه مواردی ممکن است بدون نیاز به مجوز باشند.
-
استفادهٔ شخصی:
- نیاز به مجوز: اگر برنامهنویس قصد استفاده از Qt را برای توسعهٔ پروژهٔ شخصی و خصوصی دارد بدون انتشار کد منبع، نیاز به مجوز ندارد. در این حالت، میتوان از Qt به صورت رایگان استفاده کرد.
- بدون نیاز به مجوز: استفاده از Qt برای پروژههای شخصی بدون هدف انتشار کد منبع با محدودیتی همراه نخواهد بود.
-
توسعهٔ نرمافزار باز (Open Source):
- نیاز به مجوز: اگر قصد توسعهٔ یک نرمافزار منبع باز با Qt را دارید و میخواهید کد منبع خود را نیز تحت یک مجوز Open Source انتشار دهید، نیاز به مجوز GPL یا LGPL خواهید داشت.
- بدون نیاز به مجوز: اگر نیازی به انتشار کد منبع ندارید و از Qt برای پروژه منبع باز خود استفاده میکنید، میتوانید از نسخهٔ Qt با مجوز LGPL بدون مشکل استفاده کنید.
-
توسعهٔ نرمافزار تجاری (Commercial Software):
- نیاز به مجوز: اگر قصد توسعهٔ نرمافزار تجاری دارید و نمیخواهید کد منبع خود را انتشار دهید، نیاز به مجوز تجاری Qt دارید.
- بدون نیاز به مجوز: اگر از Qt برای توسعهٔ یک نرمافزار تجاری استفاده میکنید و توافق به اشتراکگذاری کد منبع ندارید، میتوانید از نسخهٔ تجاری Qt بهرهمند شوید.
-
توسعهٔ نرمافزار تحت LGPL:
- نیاز به مجوز: اگر میخواهید نرمافزار تجاری توسعه دهید، اما نیاز به استفاده از کتابخانه Qt دارید و میخواهید تغییرات خود را در کتابخانه منتشر کنید، باید از مجوز LGPL استفاده کنید.
- بدون نیاز به مجوز: اگر قصد استفاده از Qt را در یک نرمافزار تجاری با حفظ محرمانگی کد دارید، میتوانید از مجوز تجاری Qt بهرهمند شوید.
برخی از نکات را نیز باید در نظر بگیرید، مانند نوع کامپایل و نوع مجوزهای قابل پذیرش در فروشگاهها که عموماً همهٔ آنها را توضیح دادیم به چه صورت هستند.
- ادامه مطلب...
-
- 0 دیدگاه
-
مجوز تجاری Qt
-

بیتکوین در سال ۲۰۰۹ به عنوان یک ارز دیجیتال و یک پلتفرم غیرمتمرکز همتا به همتا راه انداخته شد که کنترل اموال را به همه افراد میدهد. ساتوشی ناکاموتو این پلتفرم را معرفی کرد و از آن زمان به کاربری گسترده رسیده و سرمایهگذاری با ارزش بازار بیش از ۳۵۳ میلیارد دلاری را به دست آورده است. به عنوان یک گزینه سرمایهگذاری، بیتکوین دارای ماهیت نوسانی است و برای افرادی که حاضر به پذیرش ریسک هستند، ثروتآفرین بوده است. حتی برخی از متخصصان مالی ادعا میکنند که قیمت یک بیتکوین ممکن است در چند سال آینده به بیش از ۴۰۰ هزار دلار برسد، این که این دارایی بهتر از طلا به عنوان یک ذخیره ارز باشد.

فناوری مورد استفاده در بیت کوین نیز در نوع خود بی نظیر است. ناکاموتو استفاده از الگوریتم های ++C را برای طراحی این فناوری مالی انتخاب کرد، اما چرا؟
مدیریت حافظه
مدیریت منابع یکی از حیاتیترین مسائلی است که توسعهدهندگان در هنگام ایجاد نرمافزار در نظر میگیرند. برای اینکه یک نرمافزار بتواند کلیه ویژگیهای خود را به دست آورده و همچنان در ارائه خدمات بسیار موثر باقی بماند، باید پروتکلهای مناسب مدیریت منابع داشته باشد.
در توسعه بلاکچین، وضعیت تا حد زیادی تفاوت ندارد. از آنجا که بلاکچین خدماتی را به میلیونها نفر و نهاد ارائه میدهد، باید برای کارایی در ارائه خدمات بسیار مقیاسپذیر باشد. تحقیقات اخیر از Statista نشان میدهد که شبکه بیتکوین در سومین سهماه سال ۲۰۲۰ بیش از ۳۵۰ هزار تراکنش روزانه داشت.
بعضی از این تراکنشها شامل مقادیر زیادی پول دیجیتال هستند و به عنوان نتیجه نیاز به محاسبات طولانی دارند. ایده اصلی ایجاد بلاکچین توسط ناکاموتو، ایجاد یک شبکه برای تسهیل تعاملات مالی و تسریع در فرآیندها بود. بهترین زبان برنامهنویسی برای یک سیستم با این ویژگیها الگوریتمهای سیپلاسپلاس است.
الگوریتمهای سیپلاسپلاس میتوانند با استفاده بهینه از منابع و کنترل بر روی استفاده از CPU و حافظه، در سطح بهترین عمل کنند. این الگوریتم همچنین به بلاکچین اجازه میدهد تا بلوکها را پذیرفته یا رد کند، بنابراین هر گونه تفکیک در بلاکچین را از بین میبرد. استفاده از C++ بنابراین به پلتفرم کمک میکند تا با نرخ سریع با نقاط پایان مختلف تعامل کند.
جداسازی کد
توسعه نرمافزار، شامل بلاکچین، باید فضای کافی برای عملیات تعیینپذیر فراهم کند. در مورد بلاکچین، عملکردهای تعیینپذیر، هنگامی که به درستی اجرا میشوند، تضمین میکنند که تراکنشها و فرآیندهای داخلی مانند قراردادهای هوشمند همواره به یک شیوه خدمت میکنند حتی زمانی که در دستگاههای مختلف قرار دارند.
اما تنها راه توسعهدهندگان و متخصصان کد نحوه دستیابی کامل به عملیات تعیینپذیر را اعمال جداسازی کدها میدانند. چه چیزهایی باید توسعهدهندگان جدا کنند؟ از آنجا که عملکردهای اجرا شده تعیینپذیر هستند، توسعهدهندگان باید راهی برای جدا کردن عناصر غیرتعیینپذیر از کد قرار دهند.
سیپلاسپلاس از قابلیتهای فضای نام (namespace) بهرهمند است که به برنامههای دیگر قابل انتقال هستند. این فضاهای نام به جلوگیری از تداخل در عملکرد کدها کمک میکنند. همچنین ویژگی کلاس وجود دارد که به جدا کردن و تعیین مرزها بین API کمک میکند.
قابلیت اطمینان و رسالت ++C
یکی از ویژگیهای حیاتی دیگری که به انتخاب ساتوشی ناکاموتو از سیپلاسپلاس به عنوان زبان اصلی برنامهنویسی بیتکوین کمک کرد، ویرایش و بهروز رسانیهای اساسی سیپلاسپلاس است. ++C اغلب بهروزرسانی میشود تا اطمینان حاصل شود که همواره باقی بماند و قابل اطمینان و بهروز باشد.
علاوه بر این، ++C دارای ابزارهای دیباگ و تجزیه و تحلیل مختلف است، تمامی این ابزارها به تقویت عملکرد آن کمک میکنند. این ابزارها همچنین امکان شناسایی هر مشکلی را در زمان برنامهنویسی فراهم میکنند. قابلیت اطمینان و ویرایش سیپلاسپلاس آن را به پایدارترین زبان برنامهنویسی برای توسعه بیتکوین تبدیل میکند که همچنین اطمینان میدهد که نرمافزار ساخته شده دارای امنیت بسیار بالاتری باشد.
نخها (Threading)
نخها یا ترد، در برنامهنویسی شامل یک مجموعه از دستورالعملها، فعالیتها یا وظایفی هستند که میتوانند به طور صاف یا هماهنگ با یکدیگر اجرا شوند. دو نوع عملکرد باید در هر نرمافزار یکپارچه باشند، یعنی وظایف موازی و غیرموازی.
یک پروژه بلاکچین بیتکوین هرگز نمیتوانست کار کند اگر وظایف موازی و غیرموازی هماهنگ عمل نمیکردند. اما یکی از پیچیدهترین چیزها در برنامهنویسی، ادغام این وظایف است و بیشتر زبانهای برنامهنویسی در حال حاضر معمولاً تمرکز بر روی یکی از این دو وظیفه، یعنی موازی یا غیرموازی دارند.
اما سیپلاسپلاس یکی از قابلیتهای نخی قابل تحسین دارد که توسعهدهنده را قادر میسازد همزمان از هر دو وظیفه موازی و غیرموازی استفاده کند. سیپلاسپلاس میتواند بهطور کارآمد نخهای چندگانه را اجرا کرده و امکان ارتباط همگانی و قابل اعتماد بین تمام نخها را فراهم کند.
علاوه بر این، نخهای ایجاد شده توسط سیپلاسپلاس میتوانند در نقطه بهینهترین عمل کنند، بنابراین کل بلاکچین به طور بهینه عمل میکند. با توجه به عملکرد بهینه این زبان، میتوان گفت یک دلیل دیگر که ساتوشی ناکاموتو از سیپلاسپلاس استفاده کرد، این است که این زبان امکان نخبندی آسان برای وظایف موازی و غیرموازی را فراهم میکند.
قابلیت (Move Semantics)
قابلیت (Move Semantics) یک عملکرد است که به توسعهدهندگان امکان میدهد محتوا را بین اشیاء جابجا کنند به جای اینکه فقط محتوا را کپی کنند. با استفاده از قابلیت جابهجایی اشیاء و ...، توسعهدهندگان و کاربران بر اساس نیاز دسترسی به کپیهای مختلف اطلاعات دارند، که عملکرد را افزایش داده و تکرار را کاهش میدهد.
تبعیت از استانداردها و رعایت قوائد انرژی سبز
انرژی سبز یکی از چالشهای اصلی در صنعت بلاکچین و تولید بیتکوین است. به دلیل محاسبات پیچیده و فرآیند استخراج معدنی که برای تولید بیتکوین انجام میشود، مصرف انرژی این فعالیتها به سرعت افزایش مییابد.
سیپلاسپلاس به عنوان زبان اصلی برنامهنویسی بیتکوین، به طور چشمگیری به بهینهسازی مصرف انرژی متمایل است. استانداردهای مصرف بهینه انرژی در طراحی و اجرای برنامهها، این زبان را به یک انتخاب پایدار برای پروژههای مرتبط با بلاکچین و ارزهای دیجیتال میکند. این به معنای کاهش آثار منفی بر محیط زیست و همچنین صرفهجویی در هزینههای انرژی مرتبط با فرآیند تولید بیتکوین میباشد.
همچنین، با توجه به گستردگی بیتکوین و تاثیر زیاد آن بر مصرف انرژی جهان، تلاش برای استفاده از زبانهای برنامهنویسی با بهینهترین مصرف انرژی، اهمیت فوقالعادهای پیدا کرده است. سیپلاسپلاس با امکانات بهینهسازی و مدیریت منابع به کاربران این امکان را میدهد که به نحوی کارایی انرژی را بهبود بخشند و در طولانی مدت، اثرات محیطی مرتبط با تولید بیتکوین را کاهش دهند. از این رو، اهمیت انتخاب این زبان برای توسعه بیتکوین نه تنها در جنبههای فنی بلکه در جنبههای محیطی نیز بیان میشود.
بهتر است نظر سازندهٔ سیپلاسپلاس در مورد استفاده از این ابزار برای ارز دیجیتال را هم بدانیم
در اشتراک بین خالق زبان برنامهنویسی سیپلاسپلاس، بیارنه استرواستروپ و ساتوشی ناکاموتو، اشاره به زبان برنامهنویسی ++C و موضوع ماینینگ بیتکوین با تأکید بر مصرف انرژی بالا و تأثیرات آن بر محیط زیست است. چندی پیش در یک پادکست هوش مصنوعی با مجری Lex Fridman، استرواستروپ در مورد نحوهٔ استفاده از سیپلاسپلاس و عدم کنترل بر نحوه استفاده از ابزارهای توسعهدهنده صحبت کرده و بهویژه به ماینینگ بیتکوین اشاره کرده است. او به عنوان خالق زبان سیپلاسپلاس ابراز خوشحالی از برخی از کاربردهای این زبان و ناراحتی از برخی دیگر اشاره کرده و به مصرف انرژی بالای ماینینگ بیتکوین اشاره کرده است.
استرواستروپ از مصرف انرژی فعلی ماینینگ بیتکوین به خوشایندی خاصی احساس نمیکند و این موضوع را به دلیل انتخاب سیپلاسپلاس به عنوان زبان برنامهنویسی توسعه بیتکوین توسط ساتوشی ناکاموتو ذکر کرده است.
از نظر استراستروپ سیپلاسپلاس، یک زبان برنامهنویسی قدرتمند و گسترده است که در حوزههای مختلف برنامهنویسی مورد استفاده قرار میگیرد. این زبان امکانات بالایی برای مدیریت حافظه، کارایی بالا، و امکانات چندپارادیمی (مانند برنامهنویسی شیءگرا) فراهم میکند که در سراسر منابع کد بیتکوین شاهد آن هستیم. اما عامل ناراحتی او، مصرف انرژی بالا ممکن است که به علت نحوه استفاده یا پیادهسازی خاص از زبان و ابزارهای مرتبط با آن باشد و نه ضعف اساسی زبان سیپلاسپلاس، چرا که این زبان یکی از نامدارترین زبانهای است که مصرف انرژی و منابع را به بهترین حالت ممکن میتوان در آن مدیریت کرد، از طرفی در صورت پیادهسازی نه چندان مطلوب کدها، ممکن است نتیجهٔ عکس بدهد. در واقع معتقد است ممکن است کدنویسی بهینهای صورت نگیرد و منجر به مصرف نسبتاً بالایی داشته باشد.
وقتی ساتوشی بیتکوین را نوشت، او بهطور ضروری پیشبینی نکرد که مسابقهای که به وجود آمد باعث ساخت دستگاههای ASIC ماینینگ خواهد شد. در واقع، در صفحهٔ سفید اصلی بیتکوین که تنها 9 صفحه است، ساتوشی کلمه CPU را به مجموع 10 بار اشاره کرد. مصرف انرژی کنونی بیتکوین کمتر بود اگر ماینینگ به شکلی انجام میشد که ساتوشی پیشبینی کرده بود. حتی ساتوشی نیز از همان سرنوشتی که استرواستروپ هشدار داد: عدم کنترل بر نحوه استفاده از ابداع خود در آینده، مصون نبود.
احتمالاً ساتوشی هم پیشبینی نکرده بود که بیتکوین در میان مجرمان نیز استفاده خواهد شد. اگرچه ممکن بوده باشد که در یک دوره زمانی بیتکوین محبوبیت زیادی در میان تجار مواد مخدر داشته باشد، اما مونرو به عنوان رمزارز انتخابی در میان بسیاری از گروههای جرمی ظاهر شده است.
فعالیتهای بشر که در مقیاس بزرگ بر محیط زیست تأثیر منفی میگذارند، زیاد است. بنابراین، هیچ توجیه منطقی برای اختصاص بهطور خاص به ماینینگ بیتکوین وجود ندارد، بهویژه زمانی که مزیت مثبت آن به حداکثر است. اختصاص مصرف انرژی به ماینینگ رمزارز بهمنظور ایجاد و حفظ یک سیستم همتا به منظور تبادل مالی، یک کار کارآمد است چرا که دقیقاً همان چیزی است که برای حذف واسطههای غیرضروری و غیرتکنولوژیکی لازم است: واسطههایی که روز آنها نهایتاً فرا رسیده است.
به طور کلی، ارزیابی یک زبان برنامهنویسی باید با توجه به نیازها و شرایط پروژهها صورت گیرد. سیپلاسپلاس در بسیاری از مواقع یک انتخاب عالی است و اگرچه ممکن است برخی نقدهایی وجود داشته باشد، اما این نقدها به طور کلی به عنوان چالشها و به چشمگیرترین قابلیتهای این زبان میتوانند مطرح شوند.
نتیجهٔ نهایی
زبان برنامهنویسی سیپلاسپلاس احتمالاً محبوبترین زبان برنامهنویسی در دنیای توسعه نرمافزار است. توسعه بلاکچین نیز شامل کدنویسی است و برخی از بلاکچینها مانند شبکه بیتکوین از سیپلاسپلاس به عنوان زبان برنامهنویسی خود استفاده میکنند. ساتوشی ناکاموتو، خالق بیتکوین، این زبان را به دلیل امنیت و قابلیت مدیریت منابع تراکنشها و عملیات قراردادهای هوشمند انتخاب کرد. به علاوه، این زبان به توسعهدهندگان امکان ادغام وظایف موازی و غیرموازی را به صورت بینقص فراهم میکند. مصرف بهینهٔ منابع و رعایت موضوع انرژی سبز مهم است؛ همچنین، این زبان بهطور منظم بهروزرسانی میشود و ابزارهای تجزیه و تحلیل و اشکالزدائی متنوعی دارد که همگی به بهبود عملکرد آن کمک میکنند. نگاه به بهترین مزایای زبان در بلاکچین، به همه اجازه میدهد که درک کنند چرا ساتوشی ناکاموتو این زبان را در ایجاد بلاکچین بیتکوین انتخاب کرد.ایجاد بلاکچین ناکاموتو یکی از پربارترین اختراعات فناوری مالی زمان ما را ایجاد کرد که شفافیت، تمرکززدایی و ماندگاری تراکنش ها و داده ها را تقویت کرد. ارز متمرکز بر بلاکچین نیز همچنان پر استفاده ترین، قابل اعتمادترین، ارز دیجیتال پرسود و چشم انداز سرمایه گذاری است و در پشت ساخت این فناوری غول زبانهای برنامهنویسی آن را به بهترین نوع خود تبدیل و در همین راستا در مسیر توسعه و پیشرفت هدایت میکند.
- ادامه مطلب...
-
- 0 دیدگاه
-

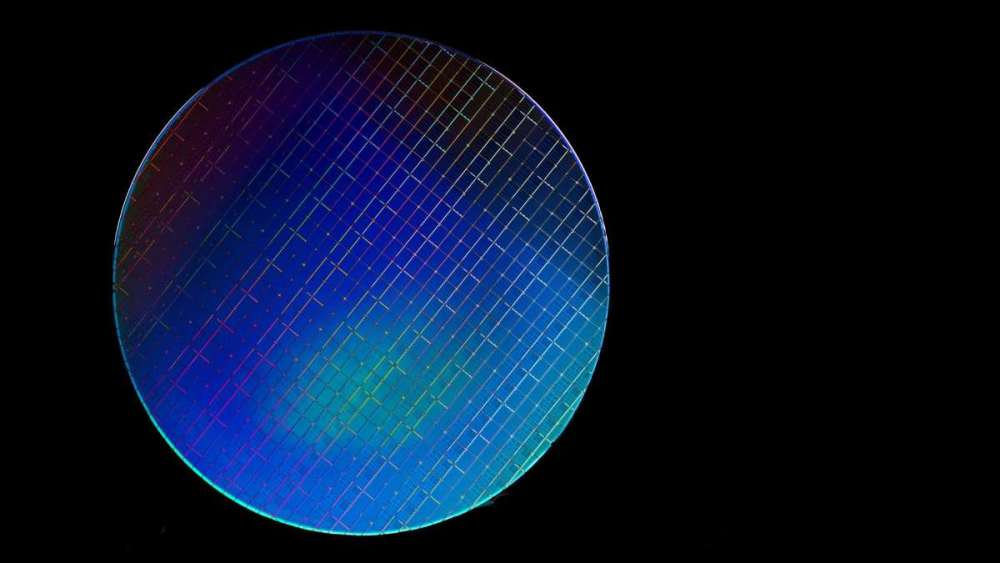
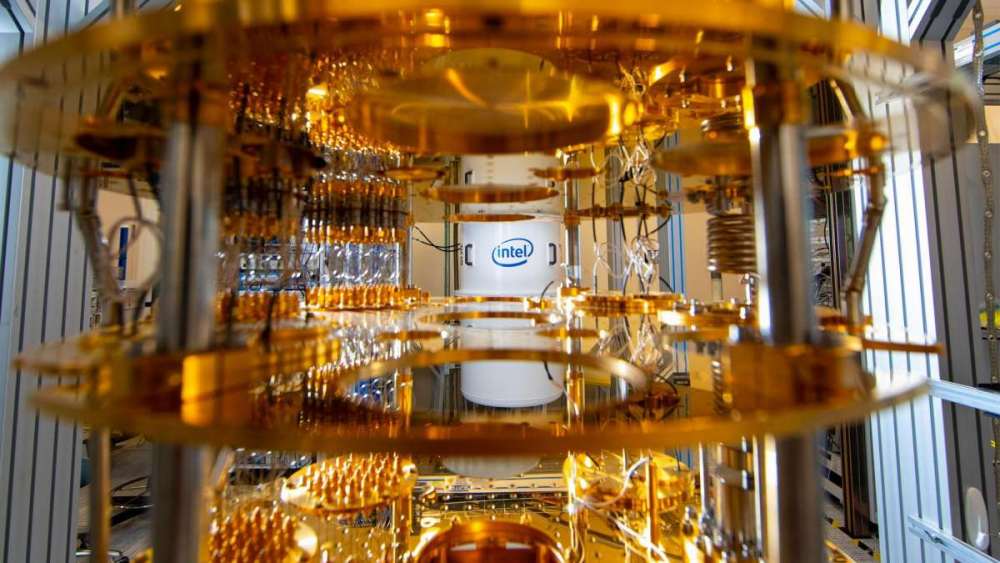
شرکت اینتل یک کیت توسعه نرمافزار آزمایشی کوانتومی با نام Quantum SDK را منتشر کرد!
این کیت یک سری ابزار و روشهای برنامهنویسی را در اختیار توسعهدهندگان قرار میدهد که امکان برنامهنویسی الگوریتمهای کوانتومی را در یک شبیهسازی ممکن میکند. این کیت از زبان برنامهنویسی ++C و کامپایلر LLVM برای برنامهنویسی الگوریتمهای کوانتومی استفاده میکند و به سادگی میتواند با برنامههای C و ++C و پایتون به کار برده شود. این کیت، به نوعی باعث بزرگ شدن جامعهٔ توسعهدهندگانی میشود که در زمینهٔ کامپیوترهای کوانتومی فعالیت میکنند.
این عکس نشان میدهد که شرکت اینتل، و افرادی که در آن کار میکنند، با استفاده از یک دستگاه پردازشی ۳۰۰ میلیمتری، وافرین بر روی یک وافر کیوبیتی (بخشی از یک صفحه اتصال کوانتومی) سیلیسیوم بر روی یک ورقه کوچک انجام دادهاند.
نقل قولاین نقلقول بیان میکند که کیت توسعه نرمافزاری کوانتومی اینتل، به برنامهنویسان کمک میکند تا برای کامپیوترهای کوانتومی گسترده مقیاس آینده آماده شوند. این کیت نه تنها به توسعهدهندگان کمک میکند تا در شبیهسازی الگوریتمهای کوانتومی و برنامهها مسلط شوند بلکه با ایجاد یک جامعه از توسعهدهندگان به پیشرفت صنعت کوانتومی کمک میکند که باعث تسریع در توسعهی برنامههایی میشود که آمادگی آنها در هنگام قرار گرفتن سختافزار کوانتومی اینتل را دارند.
– آن ماتسورا، مدیر برنامههای کاربردی و معماری کوانتومی، آزمایشگاههای اینتل
دربارهی Intel Quantum SDK 1.0: نسخهٔ 1.0 این SDK، شامل یک رابط برنامهنویسی مبتنی بر سیپلاسپلاس است که به برنامهنویسان کلاسیکی، زبان برنامهنویسی که با آن آشنایی دارند، را ارائه میدهد و امکان همکاری بین آنها و برنامهنویسان کوانتومی را فراهم میکند. این کیت نیز، یک محیط اجرایی کوانتومی بهینهسازی شده برای اجرای الگوریتمهای کوانتومی-کلاسیکی هیبریدی دارد. توسعهدهندگان میتوانند از دو محیط مختلف برای شبیهسازی کیوبیتها استفاده کنند، یکی برای نمایش بیشتر تعدادی کیوبیتهای عمومی و دیگری، برای شبیهسازی سختافزار کیوبیتی اینتل. محیط اولیه، یک شبیهساز کیوبیت عمومی بسیار عالی با کد منبع باز به نام Intel® Quantum Simulator (IQS) میباشد که برای 32 کیوبیت در یک گره و بیش از 40 کیوبیت در چندین گره، توانایی دارد. محیط دوم نیز با شبیهسازی سختافزار کیوبیتی اینتل، شبیهسازی کوچک مدل کیوبیتهای گرداننده اسپین سیلیکونی اینتل را فراهم میکند. کیوبیتهای اینتل، از تخصص شرکت در تولید ترانزیستور سیلیکونی برای ساخت کامپیوترهای کوانتومی مقیاس گسترده استفاده میکنند.
تحقیقات کوانتومی اینتل از دستگاههای کیوبیتی تا معماری سختافزار کلی، معماری نرمافزار و برنامهها را پوشش میدهد. Intel Quantum SDK یک کامپیوتر کوانتومی کامل در شبیهسازی است که همچنین قادر به اتصال به سختافزار کوانتومی اینتل، از جمله چیپ کنترل Horse Ridge II و چیپ کیوبیت گرداننده اسپین اینتل است که بزودی در اختیار عموم قرار خواهد گرفت.
کیت توسعهٔ کوانتومی اینتل، به توسعهدهندگان این امکان را میدهد که انتخاب کنند کدام یک از دو محیط موردنیاز برای شبیهسازی کیوبیتها استفاده شود:
- شبیهساز بسیار عالی و با کد منبع باز کیوبیت عمومی، شبیهساز کوانتومی اینتل (Intel Quantum Simulator)
- محیط هدف که سختافزار کیوبیتی اینتل را شبیهسازی میکند و به شبیهسازی مدل کوچک کیوبیتهای گرداننده اسپین سیلیکون اینتل امکان میدهد.
اعلام شده که شرکت اینتل، متعهد به پیشروی در حوزهٔ کامپیوترهای کوانتومی است و از جمله اینترنت از همه جا به عنوان یک روش برای جذب جامعهٔ توسعهدهندگان میباشد. کاربران بتا این کیت، در حال بررسی انواع موارد مثل دینامیک سیالات، فیزیک نجوم وطراحی مواد هستند.
تحقیقات کوانتومی اینتل از دستگاههای کیوبیتی تا معماری سختافزار کلی، کنترل و معماری نرمافزار و برنامهها را پوشش میدهد.
- ادامه مطلب...
-
- 0 دیدگاه
-

سلام و درود،
این اواخر راجع به مشورت و راهنماییها خیلی ساده به قضیه نگاه میشه، همه فکر کردن کشکه و فقط با دونستن JS یا QML میشه محصول ساخت. البته این مثال JS و QML یک مثال هست و این مسئله در همهٔ ابزارها و حول محور حوزهٔ کامپیوتر و نرمافزار به چشم میخوره، هرچند روی داستان ساده هست اما حتی پشت این کارهای ساده کلی زمان باید صرف بشه. همین گرفتن یک دادهٔ ساده از سمت سرور و تجزیه کردنش سمت JS نیاز به یک دانش خوب در مورد معماری Apiداره، نیاز به آگاهی از استانداردهای Http داره، نیاز به تخصص کافی در ریز به ریز مسائل داره، نیاز به آگاهی لازم در مورد شبکه و نحوهٔ مدیریتش داره، نیاز به درک خوب راجع به کلاسهای شبکه و نحوهٔ مدیریت بستهها داره و صدها جور مسئلهٔ دیگه.

یا راهنمایی نکنیم یا میکنیم همه چیز رو ساده نشون ندیم!
به خصوص برای کسایی که سالها یه چیز دیگه خوندن و الآن قراره وارد این حوزه بشن.
قشنگ واقعیت رو باید به نمایش گذاشت، و اگرنه به اشتراک گذاری چهارتا UI خفن که بگین با QML هم میشه کاری نداره، سه سوته میشه اینها رو طراحی کرد.اگر کسی اطلاعات کافی و پایهٔ تخصصی نداشته باشه و همینطور متکی به یک ابزار یا زبان پیش بره چه اتفاق میافته؟ از نظر من قطعاً بهتون از نظر تجربی آسیب میزنه، ساخت یک محصول واقعاً به این سادگیها نیست که تو گروههای تلگرامی داریم راجع بهش صحبت میکنیم! قضیه خیلی پیچیدهتر از اینهاست. فراموش نکن در این حوزه اگه یک کار ساده رو سریع انجام میدیم یا به نتیجه میرسونیم دلیلش به خاطر سالها زمان و تلاشه، امکان نداره کسی حتی با ۲..۳ سال تجربه یک کار رو سریع بتونه صفر تا صد انجام بده و مشکلی نداشته باشه یا نتیجهٔ اون در سطح یک استاندارد معتبر باشه.
ساخت محصول اصول داره که اولین مرحلش شفافسازی و نقشهٔ توسعه و ایدهپردازی درسته، نباید مثل بعضی از مشتریها باشه که پشت تلفن زنگ میزنن میگن یه سایت میخوایم یا یه اپلیکیشن چند میگیری و بعدش شروع کنن به چک و چونه زدن و شما هم کیف کنی بگی که آره دیگه مشتری دارم!
شما تا زمانی که جزء به جزء محصول رو آگاه نباشید، یعنی تا زمانی که دقیق متوجه نشید نیاز چی هست و روش حلش رو متوجه نباشید منطقی نیست که واردش بشید. چون همین مرحلهٔ نیازسنجی به قدری مهمه که فرآیند مسیر و نقشهٔ توسعهٔ یک محصول رو نشونتون میده و اگه درست تشخیص ندین و ابزارها و راهکارها رو درست انتخاب نکنید بی برو برگرد با مشکل مواجه میشید.
مشکلاتش میتونه به این صورت باشه:
- سردرگمی
- عدم توانایی کالبدشکافی مسئله
- عدم توانایی حل مسئله
- عدم توانایی انتخاب یک روش یا ابزار صحیح و مناسب
- عدم تعامل شما با مشتری
- عدم رضایت شما از حقالزحمه
- عدم رضایت مشتری از نتیجهٔ کار
- عدم توانایی در پاسخدهی به اعضا و شرکای کلیدی دیگه در محصولات تجاری و بزرگ!
- و هزاران مسئلهٔ دیگه که همشون نتیجهٔ تشخیص نا درسته.
- در کنارش مهمترین خاصیتی که پیدا میکنه این خواهد بود در اوج نادانی احساس خواهد کرد که همه چیز دان هست! به قولی همه چیز گیگ!از نظر من حداقل مواردی که (به طور خیلی خیلی خلاصه و محدود) نیاز هست تا یک متخصص بتونه پاسخگوی تصمیمگیری نقشهٔ توسعهٔ یک محصول برای مشتری در ابعاد مختلف و سطوح متفاوت از حوزههای موجود در قالب اصولی باشه به صورت زیر هستند:
۱- آشنا مبانی کامپیوتر که امر طبیعیه (شامل درک و فهم مسائل و نحوهٔ حلشون متناسب با پلتفرم اجرایی محصول)
۲- آشنا به ساختار نوع محصول استاندارد در یک حوزه مثل: وب، آیاواس، اندروید یا دسکتاپهای مختلف مثل لینوکس، مک و ویندوز، اینترنت اشیاء و دیگر موارد.
۳- آشنا به فلسفهٔ بکاند و فرانتاند یا ترکیبی از این دو به همراه ابزارهای مناسب.
۴- آشنا به اصول طراحی UI/UX به عنوان یک نیاز و یک فاکتور مهم در ساخت محصولی که وابسته به عملکرد کاربر داره و در حوزهٔ فرانتاند مهم و کاربردی هست.
۵- آشنا به اصول SOLID و امثالش مهم هستند.
۶- آشنا اصول برنامهریزی ساخت بانک اطلاعاتی، اینکه از چه بانک اطلاعاتیای استفاده کنی و چرا؟
۷- آشنا به ارتباطات دادهای، جداول و ارتباط بین فیلدها، جدوال و روشهای درست تبادل اطلاعات مابینی دادهها.
۸- آشنا و تسلط کافی به یک محیط توسعه و ادغام ابزارها و محیط طراحی برای هدف.
۹- آشنا به معماری ساختار و رابطهای برنامهنویسی (Api)
۱۰- آشنا به استانداردهای Http، درک و مدیریت درخواست، پاسخها و ...
۱۱- آشنا به الگوهای طراحی برنامهنویسی (DP)
۱۲- آشنا به روشهای نگهداری و آزمایش نرمافزار و کدها به خصوص درک مبحث Fault tolerance.
۱۳- آشنا به روشهای اطمینانسازی و ایمنسازی پردازشهای داخلی نرمافزار برای جلوگیری یا دشوار سازی نفوز و خرابکاری
۱۴- آشنا به روشها و معماریهای احراز هویت و نحوهٔ ادغامش با نرمافزار مثل:JWT, OAuth, AWS و غیره...
۱۵- آشنا به نوع پارادایمهای زبان برنامهنویسی، در قالبهای (دستوری) Imperative و (اعلانی) Declarative مثل OOP، functional و دیگر موارد.
۱۶- آشنا به سبک معماری نرمافزاری (Microservice یا مثلاً Monolith) مزایا و معایبشون.
۱۷- آشنا به سبک معماری طراحی مانند MVC در طراحی بدنهٔ محصول.
۱۸- آشنا به سبک و الگوهای طراحی ساختاری در بکاند مانند Builder، Abstract، Factory و غیره.
۱۹- آشنا به ساختار یک زبان (در صورتی که میخواین جوابگوی مسائلِ پیش آمده باشید) کالبدشکافی زیرپوستی و عمیق یک زبان مهمه.
۲۰- آشنا و درک کامپایلرها و مفسرها، تفاوتها و شیوههای عملکردیشون نسبت به کدهای بهینه شده و عادی.
۲۱- آشنا و درک مدلهای مختلفی از سیستمهای توزیع شده مثل IaaS، PaaS، SaaS یا FaaS.
۲۲- آشنا به ابزارهای ساخت و فرآیند کاری اونها مثل CMake، NMake، QMake و غیره.
۲۳- آشنا به روشهای مدیریت وابستگیهای نرمافزار و ابزارهای لازم برای بستهبندی بهتر خروجی.
۲۴- آشنا به روشهای کدنویسی قابل آزمایش (Unit Test) و استفاده از ابزارهایی مثل CTest, GTest, Catch2 و غیره.
۲۵- آشنا به توسعهٔ آزمون محور (Test Driven- Development)
۲۶- آشنا به گامها و شرایط نسخهنگاری و مراحل توسعهٔ نرمافزار (SDP)
۲۷- آشنا به روشهای امنیت در کد و توسعه به شیوههای بررسی از طریق Fuzz-Test، Sanitizer، آنالیزرهای پویا و ایستا و غیره...
۲۸-آشنا به قوائد طراحی بر پایهٔ خدمات مبتدی بر معماری ابری برای خدمات پیامی، وبسرویسها، پردازش و غیره.
۲۹- در سطوح وب آشنا به مکانیزم شاخص بندی، فاکتورهای SEO و شیوههای درست بهبود صفحات وب.
۳۰- آشنا به روشهای به کار گیری و پیادهسازی ثبت کنندهٔ وقایع در دل محصول و روشهای بازخورد برای توسعهٔ بهتر به همراه مانیتورینگ، نظارت و تریسینگ.
۳۱- در شرایط لزوم آشنا به نحوهٔ به کار گیری و دلیل استفاده از فناوریهایی مثل Redis، Memcached و غیره.
۳۲- آشنا و درک صحیح از مفاهیم همزمانی (Concurrency) و روشهای به کار گیری آن نسبت به زبان برنامهنویسی و شرایط مناسب استفاده.
۳۳- آشنا به سبک و قوائد و ساختار زبانهای برنامهنویسی و فرآیند ساخت و ترجمه.
۳۴- و تا صدها گزینهٔ دیگه میتونم لیست کنم اینجا که اگه انتخابتون زبانهای نزدیک به سیستم باشه این داستان در ادامهٔ این توضیحات سر به فلک میکشه نمونش کامپایلرها خودشون شونصد جور مباحث دارند، پلتفرمها ومعماریهای پردازندهای هم در این زبانها مهمن و شما حتی تا عمق سیستمعامل و رابطهای اونها و نحوهٔ رفتارشون باید اطلاعات کافی داشته باشید که هر کدوم به نوبهٔ خودشون هزاران صفحه میشه راجع بهشون کتاب معرفی کرد.این لیست چیزی بود که به زبان بسیار بسیار ساده شده و خیلی خلاصه به ذهنم رسید تا بدانید همچین هم الکی نیست ای عزیزانی که فتواهای صد من یه غاز میدین و این مسائل رو حل شده میدونید!
در ادامه اصل ماجرا خیلی فراتر از اینها هم هست که بخوای حساب کتاب کنی میبینی باید هفت خان رستم رو فتح کنی تا در تمامی سطوح پاسخگو باشی، این امر شدنی هست اما زمانی که شما محدود به یک موضوع باشید قطعاً درک همهٔ مسائل محدود و ناتوان در اجرای آن خواهید شد.
* وقتی میگم آشنا قطعاً در حد حروف الفبا کافی نیست، باید در حد نیاز تسلط و درک کافی ازشون وجود داشته باشه.
* همهٔ اینها رو باید در کمترین زمان ممکن نسبت به یک مشتری، محصول و نیاز تشخیص بدین و انتخاب کنید، به این کار میگن ارزیابی محصول بر اساس دانستههای فنی که تماماً متکی بر دانش و تجربهٔ شماست. (کارشناسی پروژه دقیقاً همین موضوع است).
* برای بهتر شدن و حرفهای تر شدن هم باید فراتر از اینها پیش برید و در قالب «مثلث دانش» بهبودش بدهید.
* محصولات معتبر جهانی حاصلِ چنین نقشههای پیشبردی هستند و اصول تخصصی و مهندسی رو رعایت میکنن تا به یک درجهٔ کیفی موفق و زبان زد میرسند. شاید این مسائل از نظر یک برنامهنویس ساده و نه چندان با تجربه مهم نباشه، اما در سطح کیفی یک محصول نرمافزاری همهٔ این مسائل مهم تلقی میشوند.برای همین میگم گولِ توصیههای ساده و ظاهر چهارتا برنامه یا کیوت، داتنت و امثال این ابزارها رو نخورید، پشت همهٔ نیازهای یک محصول به فاکتورهای بسیاری باید توجه کنید. فردا بخواهید بدون آگاهی در این مسائل وارد پروژههایی بشید که به ظاهر ساده هستند یا باید دست به گریبان دیگران باشید و توی گروهها مدام سوأل پرسی کنید و یا باید بیخیال آن شوید؛ چون به هیچ یک از این فاکتورهای مورد نیاز توسعه توجه نکردین! پس این اصول رو به عنوان سر نخ مطالعه کنید تا بخش بزرگی از سرگردانیهای شما حل شود.
این مواردی که این جا اشاره کردم، همونطور که گفتم بخش بسیار کوچکی از دنیای نیازمندیهای ساخت و ساز و طراحی یک محصول واقعی در پیرامون نرمافزار و کامپیوتر هست، اما یک دلگرمی بدم به کسایی که با خودشون فکر میکنند چنین مسیر یا نقشهای از راه که قراره پیش بگیرند سخته و همهٔ ماجرا این نیست (جزئیات رو در کتابها، موقعیت و فرصتهای شغلی، شکستها، موفقیتها و آزمون و خطاها یاد خواهند گرفت) و نتیجهٔ اون میتونه مطابق همین حکایت زیر باشه:
نقل قولحکایت برنامهنویسان، ابزارها، تجربه و تخصصی که در بازار بی ارتباط با آن نیست!
یک روز موتور یک کشتی بزرگی خراب شد.
مهندسان زیادی تلاش کردند تا مشکل را حل کنند اما هیچکدام موفق نشدند!
سرانجام صاحبان کشتی تصمیم گرفتند مردی را که سالها تعمیر کار کشتی بود، بیاورند...وی با جعبه ابزار بزرگی آمد و بلافاصله مشغول بررسی دقیق موتور کشتی شد.
دو نفر از صاحبان کشتی نیز مشغول تماشای کار او بودند.
مرد از جعبه ابزارش آچار کوچکی بیرون آورد و با آن به آرامی ضربه ای به قسمتی از موتور زد، بلافاصله موتور شروع به کار کرد و درست شد.یک هفته بعد صورتحسابی ده هزار دلاری از آن مرد دریافت کردند، صاحب کشتی با عصبانیت فریاد زد:
او واقعا هیچ کاری نکرد!
ده هزار دلار برای چه می خواهد بگیرد؟بنابراین از آن مرد خواستند ریز صورتحساب را برایشان ارسال کند؟
مرد تعمیر کار نیز صورتحساب را اینطور برایشان فرستاد:ضربه زدن با آچار: ۲دلار
تشخیص اینکه ضربه به کجا باید زده شود: ۹۹۹۸ دلارو ذیل آن نیز نوشت:
تلاش کردن مهم است.
اما دانستن اینکه کجای زندگی باید تلاش کرد میتواند همه چیز را تغییر بدهد. -

سلام.
عدم دسترسی به یک سیستم مناسب و با خبر نبودن از حساب کاربری گیت هاب خود یکی از مشکلاتی بود که در این چند ساله برنامه نویسان با آن روبرو بودند.
چک کردن حساب ایمیل در تلفن همراه می توانست تا حدودی به این موضوع کمک کند. اما یک اپلیکیشن اختصاصی برای این مورد می تواند این امر را به بهترین شکل پوشش دهد.
بعد از کارهایی که برروی اپلیکیشن رسمی شرکت گیت هاب برای پلتفرم iOS انجام شد و خوشبختانه بدون هیچ مشکلی در بزرگ رویداد و کنفرانس شرکت و مایکروسافت - GitHub Universe 2019 در تاریخ November 13-14, 2019 رونمایی شد. به عنوان یکی از اعضای شرکت این نوید را می دهم که نوبت به آن رسید تا اپلیکیشن برای اندروید نیز پیاده شود.
در حال حاضر این اپلیکیشن در حال توسعه است و هنوز رونمایی نشده است.
برای این اپلیکیشن میزان پشتیبانی API 21+ Android device در نظر گرفته شده است و خواهد توانست از نسخه Android 5.0 به بالا را پشتیبانی کند.
می توانید پیشنهادات و نظرات خود را نیز ایمیل کنید. Max [@] Asrez {.DOR.} com
Hi, I'm Max Base.
GitHub team did work on the official GitHub application for the iOS platform and fortunately unveiled at the big event and conference(GitHub Universe 2019 on November 13-14, 2019). As a member of the company, I have the promise that the app will launch for Android.
This app is currently under development and has not been unveiled yet.
This app is designed to support Android 21+ API and will support Android 5.0 or later.
You can also email your suggestions and comments. Max [@] Asrez {.DOR.} com
Best,
Max Base






با تشکر
-

- 4
نوشته - 0
دیدگاه - 6825
مشاهده
نوشتههای اخیر
دو هفته پیش، نشست ۲۰۱۸ سیپلاسپلاس آغاز شد. شرکت کنندهها مدالهای خودشان را دریافت کردند چرا که همه چیز با هماهنگی بسیار خوبی به پایان رسید. این رویداد به عنوان یکی از چندین رویداد مهم
C++بشمار میرود که هرساله توسط حامیان و علاقهمندانش برگزار میشود.سخنان کلیدی
امسال در این رویداد سه یادداشت کلیدی وجود داشت، که با حضور Andrei Alexandrescu ،Lisa Lippincott و Nicolai Josuttis ارائه شد.
اولین سخنران Andrei Alexandrescu بود، او این کنفرانس را با افکار و اندیشههای خودش برای شروع آغاز کرد عنوان موضوع آن به بَد بودنِ کپی
constexprازstatic ifاشاره میکرد. او یک سخنران سرگرم کننده است، بنابراین سخنرانی او بسیار طبیعی در مورد یادداشتهای خودش منعکس میشد. همچنین او به عنوان یک توسعهدهندهٔ ++C به نقاط بسیاری اشاره کرد که کمیتهٔ استاندارد سازی زبان حرفهای او را تایید میکرد.سخنران دوم Lisa Lippincott روز دوم را با یک سخنرانی آغاز کرد که دیدگاههای مختلفی در مورد محاسبات و منطق که در آن به کار میرود ارائه داد. زمانی که مُجری لیزا را دعوت کرد، میدانست که این موضوع به عنوان یک نکته مهم برای فکر کردن است، چیزی که همه نمیتوانند به طور مستقیم آن را درک کنند و به آن دسترسی پیدا کنند. اما این تلنگری برای نحوهٔ درک کُد از دیدگاه ریاضی و دیدگاه جدیدی بود.
سخنران سوم و آخر Nicolai Josuttis بود که در مورد، او اولین سخنران در نشست Hartmut Kaiser در سال ۲۰۱۴ بود. در آن سخنرانی بسیار خوب درخشیده، بنابراین در قسمت سوم نقصهایی را با جزئیات در مورد نقاط خشن ++C نشان داد. این سخنرانی بسیار صادقانه بود! چرا که بسیاری از جزئیات خشن بودن سیپلاسپلاس را عنوان کرد که همگی با آن موافق بودند.
مذاکرات، مسابقه و گفتگوهای چند دقیقهای
جلسات و رویدادهای مرتبط با ++C همیشه گفتگوهای بسیار خوبی دارد، و با یک مسیر مشخص که هدفش آوردن سخنرانان جدید با دیدگاههای جدید است برگزار میشود. بازخورد سخنرانها در این رویداد خوب بود چرا که به برخی از نکات در مورد چگونگی بهبودها اشاره کردند.
تصویر بالا مربوط به Hana Dusíková است که میتوان به آن بهترین نمره را داد. بهترین سخنرانی هم مربوط به Andrei Alexandrescu بود که دنبال شد. در اولین عصر این رویداد، امتحان (Quiz) برجستهترین مورد رویداد در آن روز بود. سازماندهی آن توسط Diego و اسپانسری آن توسط Conan است که برای چند سال اخیر حمایت شده است. به نظر میرسید که سوالات امتحانی این سال سختتر از سوالات رویداد قبلی در سال گذشته بوده است. اما بار دیگر این سرگرمی ترکیب بسیار خوبی با ترس از سی++ را داشت.
هر یک از سوالات امتحانی یک خروجی از کُد را تولید میکردند، که هر گروه باید برای کسب امتیاز آن را مینوشتند. ده نوع کُد امتحانی وجود داشت که تهیه کنندهٔ گزارش برای به تصویر کشیدن آنها زیاد خوب عمل نکرده است. بنابراین تصویر زیر مربوط به سوالات چالشی در مورد سیپلاسپلاس است:

گفتگوهای کوتاه در طی جلسات سیپلاسپلاس صورت میگیرد. اما در سالهای گذشته روش به گونهای تغییر یافته است که سوالات پرسیده شده باید با گفتگوها و سوالات دیگر رقایبت میکردند. با این حال این یک قالب و روش جالبی بود که نتیجهٔ موفقیت آمیزی را داشت. همهٔ شرکت کنندهها میتوانستند این سوالات رو ببینند و در مورد آنها تفکر کرده و پاسخ دهند.
-
نقل قول
نتیجه : این رویداد بیشتر به عنوان یک دورههمی و گفتگو در مورد رفتارهای خشن زبان سیپلاسپلاس و پاسخهای سرگرم کننده در مورد آنها را فراهم کرده است و به ویژگیهای جدید زبان در آن پرداخته نشده است.
نکته: شما میتوانید تصاویر ویدیویی مربوط به این رویداد را از کانال رسمی آن در یوتیوب دریافت کنید.
- ادامه مطلب...
-
- 0 دیدگاه
- 4
-
مقالات
-
- 3 دیدگاه
- 19,824 مشاهده
-

- دیدگاه توسط سید محمد
-
- 2 دیدگاه
- 7,390 مشاهده
-
- دیدگاه توسط کامبیز اسدزاده
-
- 0 دیدگاه
- 3,562 مشاهده
-
- نوشته شده توسط کامبیز اسدزاده
-
- 0 دیدگاه
- 2,669 مشاهده
-
- نوشته شده توسط کامبیز اسدزاده
-
- 0 دیدگاه
- 1,990 مشاهده
-
- نوشته شده توسط کامبیز اسدزاده
-
-
چه کسانی آنلاین هستند؟ 0 کاربر, 0 مخفی, 53 مهمان (مشاهده لیست کامل)
در حال حاضر هیچ کاربر عضوی آنلاین نیست